Group-List Field
Table of Contents
The Group List field represents a list of group fields. This field exports an array of objects.
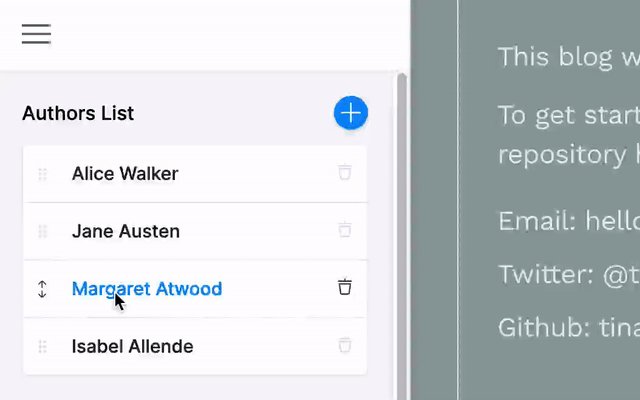
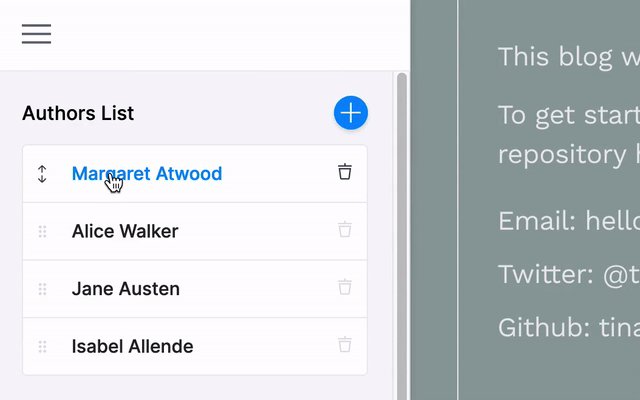
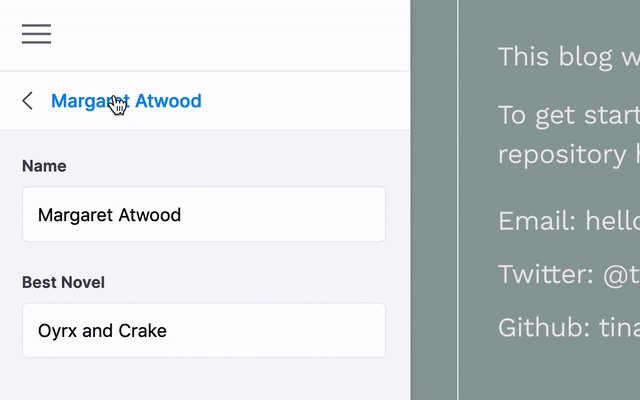
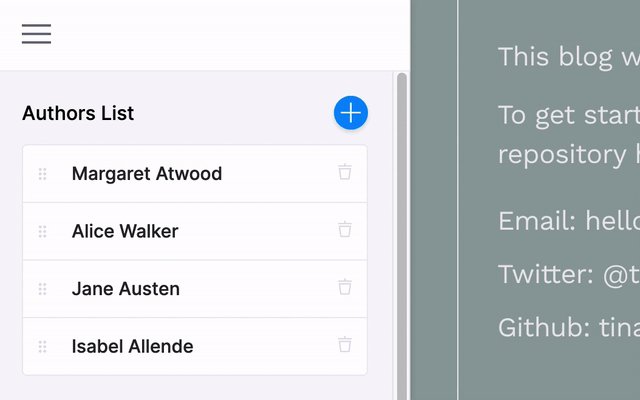
Use this field when you want to support multiple entities that all have the same shape. Each entity will appear in a list where you can add and delete them. You can then click into an entity to edit its individual fields according to the Group List's field definition.

Options
import { Field } from '@tinacms/core'
interface GroupListConfig {
component: 'group-list'
name: string
fields: Field[]
label?: string
defaultItem?: object | (() => object)
itemProps?(
item: object
): {
key?: string
label?: string
}
}| Option | Description |
|---|---|
component | The name of the plugin component. Always 'group-list'. |
name | The path to some value in the data being edited. |
fields | An array of fields that will render as a sub-menu for each group item. The fields should map to editable content. |
label | A human readable label for the field. Defaults to the name. (Optional) |
description | Description that expands on the purpose of the field or prompts a specific action. (Optional) |
defaultItem | A function to provide the group-list item with default data upon being created. (Optional) |
itemProps | A function that generates props for each group item. It takes the item as an argument. (Optional) It returns an object containing,
|
This interfaces only shows the keys unique to the group-list field.
Visit the Field Config docs for a complete list of options.
Definition
Below is an example of how a group-list field could be defined in a JSON form.
For example, if we had a list of authors in a JSON file:
{
"authors": [
{
"name": "Alice Walker",
"id": "alice-walker",
"best-novel": "The Color Purple"
},
{
"name": "Margaret Atwood",
"id": "margaret-atwood",
"best-novel": "Oyrx and Crake"
},
{
"name": "Isabel Allende",
"id": "isabel-allende",
"best-novel": "Daughter of Fortune"
}
]
}Our group-list field config would look like this:
const formOptions = {
fields: [
{
label: 'Authors List',
name: 'rawJson.authors',
component: 'group-list',
description: 'Authors List',
itemProps: item => ({
key: item.id,
label: item.name,
}),
defaultItem: () => ({
name: 'New Author',
id: Math.random()
.toString(36)
.substr(2, 9),
}),
fields: [
{
label: 'Name',
name: 'name',
component: 'text',
},
{
label: 'Best Novel',
name: 'best-novel',
component: 'text',
},
],
},
//...
],
}